Pubblicazione di più immagini contemporaneamente nella sequenza temporale di una pagina: segue da capitolo 1
Puoi caricare più foto contemporaneamente nella sequenza temporale. La loro visualizzazione dipende da quante immagini stai caricando e dall’orientamento di quella che chiamerò immagine principale.
L’immagine principale è quella che sto chiamando quella che viene visualizzata per prima nel popup di caricamento e viene visualizzata anche in dimensioni maggiori in alcuni layout. Per quanto ne so, non esiste un nome ufficiale per questo, ma andrò avanti e userò “immagine principale”. Ecco a cosa mi riferisco nella sezione seguente.
Oltre a essere visualizzata per prima, l’immagine principale ha un altro ruolo importante. Determina il layout che ottieni. Se carichi 3 immagini con un’immagine primaria quadrata finirai con un layout diverso rispetto a quando carichi 3 immagini con un’immagine primaria rettangolare.
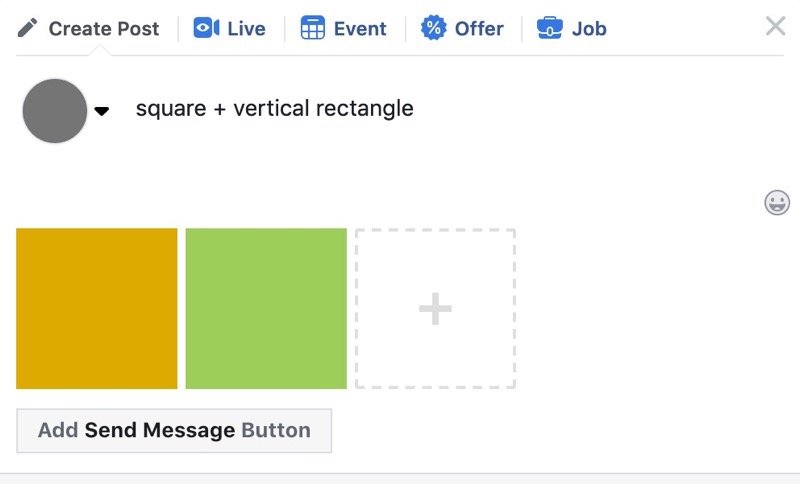
Il modo più semplice per selezionare l’immagine che funge da immagine principale è trascinarla a sinistra nella finestra di dialogo di caricamento.
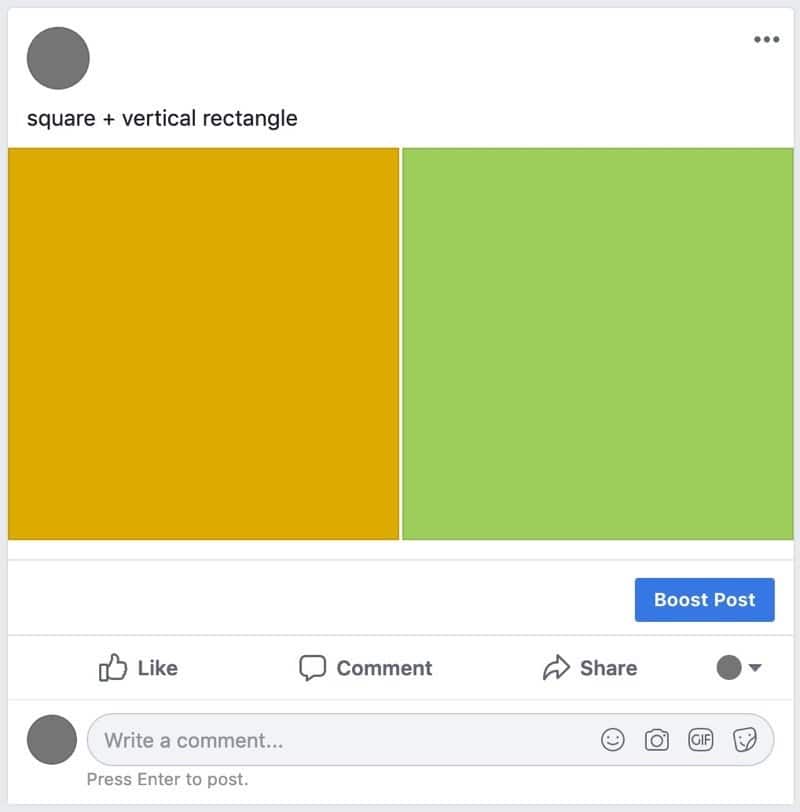
Ecco un esempio di cosa intendo. In questo, sto caricando due immagini, un quadrato arancione e un rettangolo verticale verde. Se il quadratino arancione si trova nella prima posizione nella finestra di dialogo di caricamento, in questo modo:

appare in questo formato:

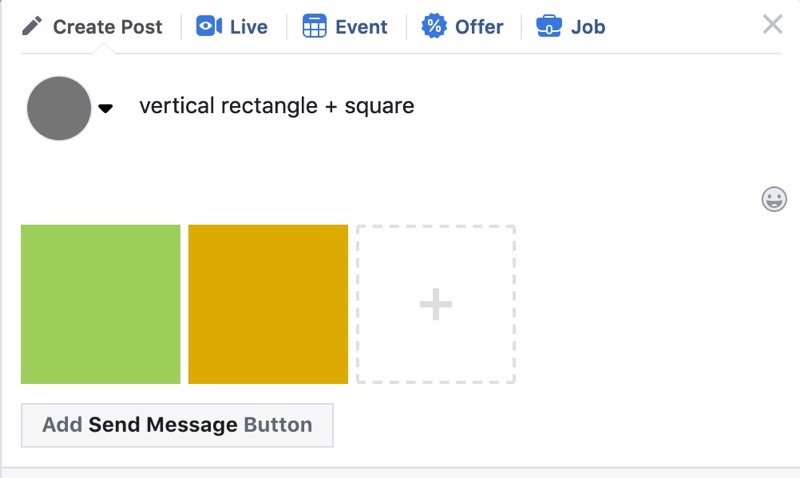
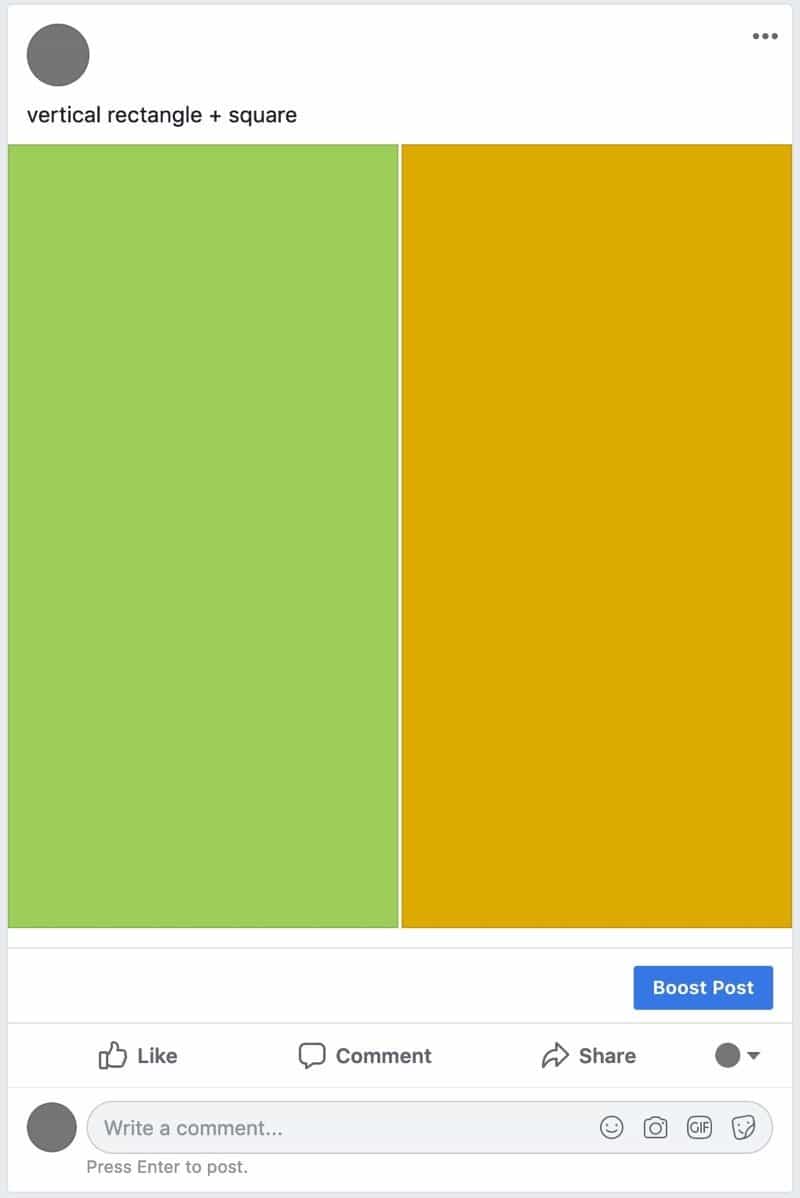
Caricando esattamente le stesse due immagini ma invertendole, in modo che il rettangolo verticale sia il primo, in questo modo:

viene visualizzato in questo modo:

Lo stesso principio si applica se stai caricando due, tre o quattro immagini: il layout prenderà sempre spunto dall’immagine principale.
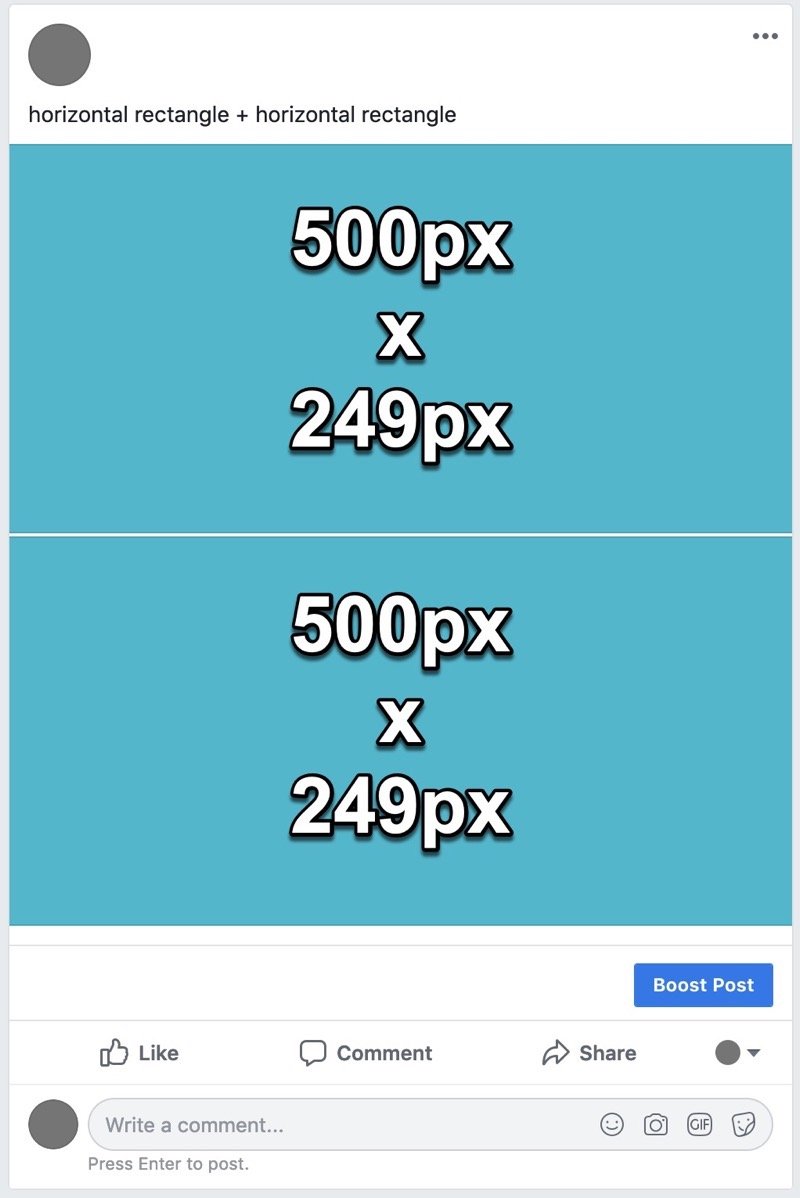
2 immagini con immagine primaria orizzontale (orizzontale)
L’intera larghezza diventa 500 px e ognuna di esse viene ritagliata a 249 px, con uno spazio bianco di 2 px tra di loro.

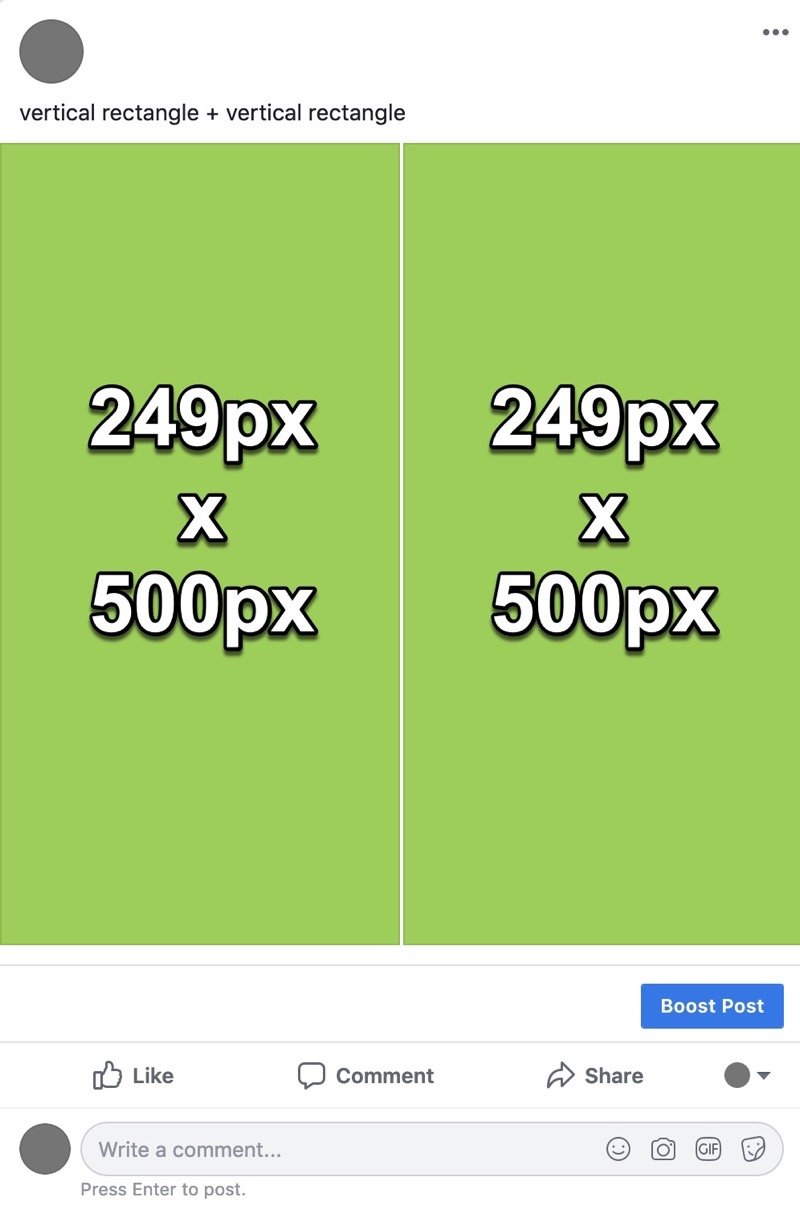
2 immagini con immagine primaria verticale (ritratto)

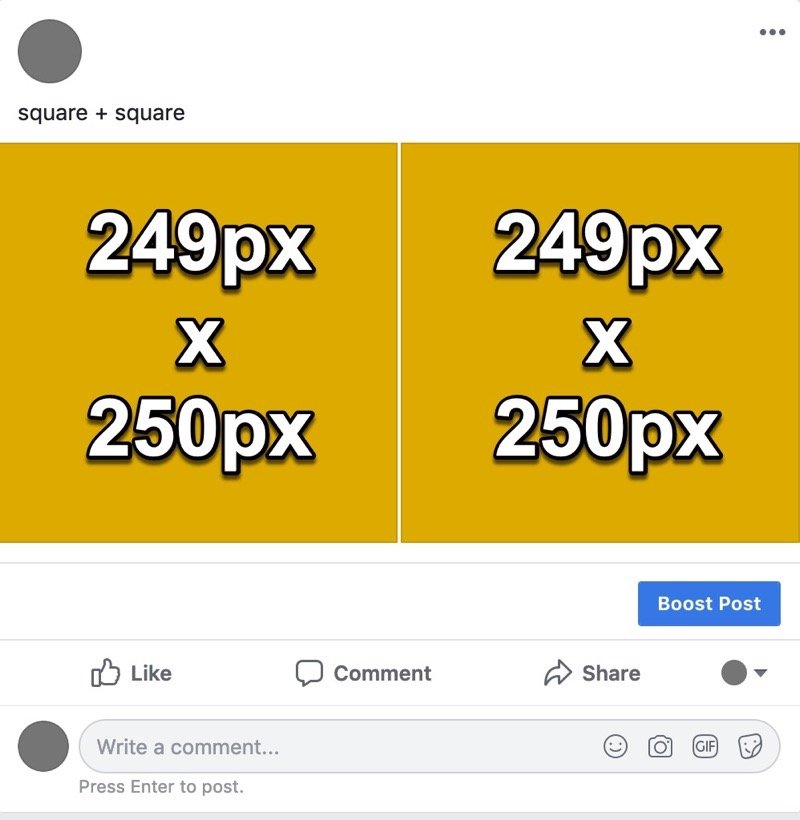
2 immagini con immagine primaria quadrata

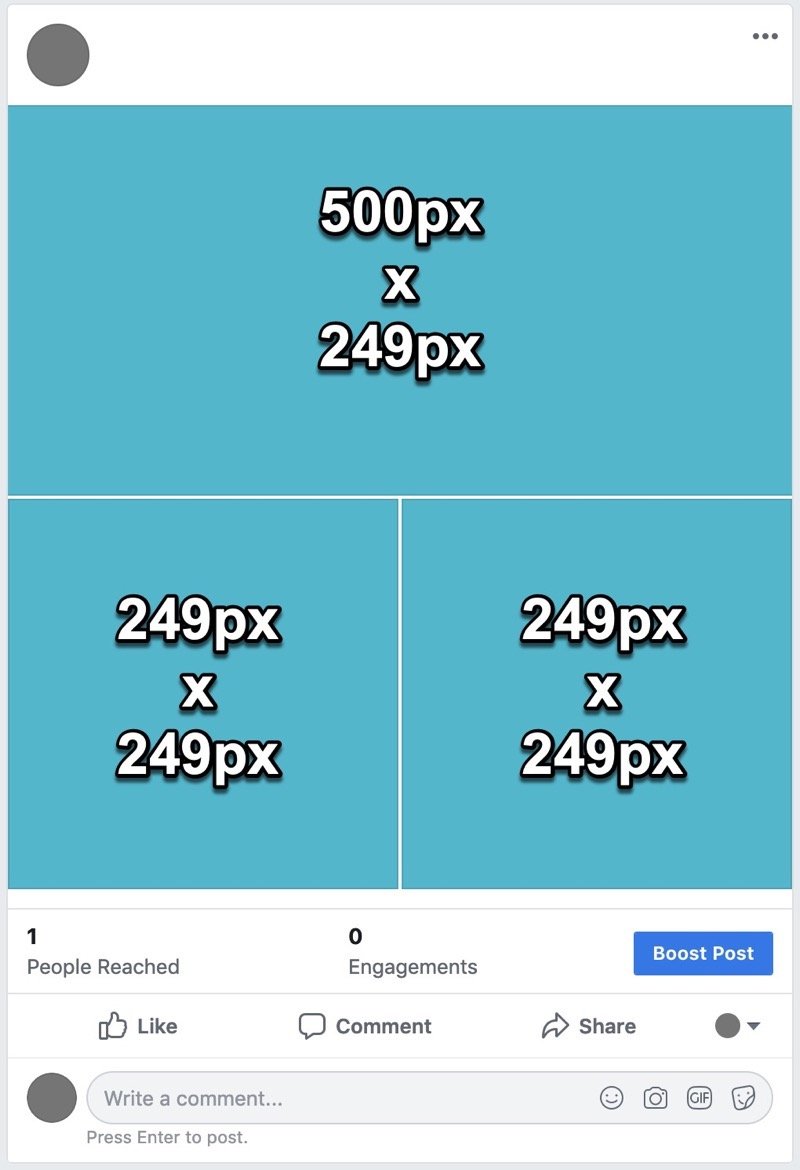
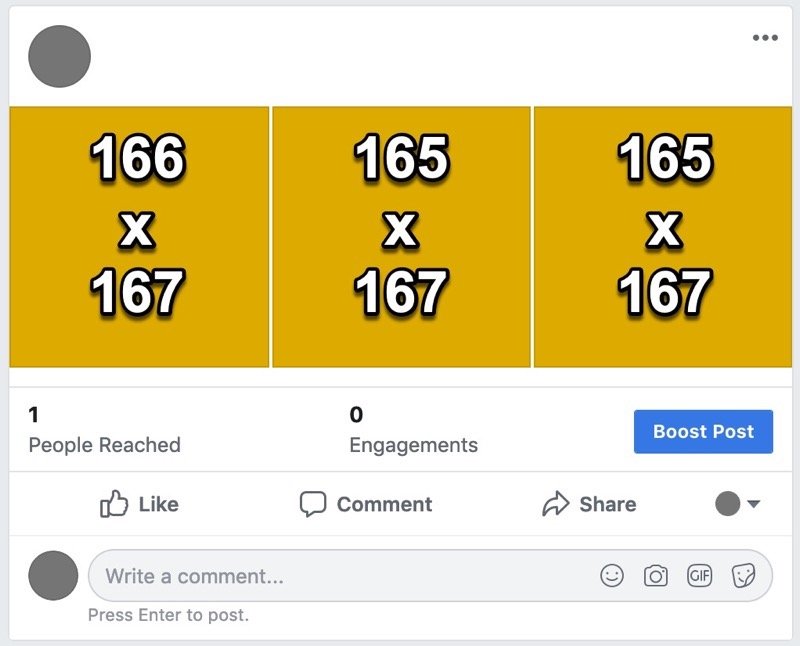
3 immagini con immagine primaria orizzontale (orizzontale)

Poiché il layout prende spunto dall’immagine principale, è possibile mescolare e abbinare gli orientamenti delle immagini non primarie: saranno comunque visualizzate.
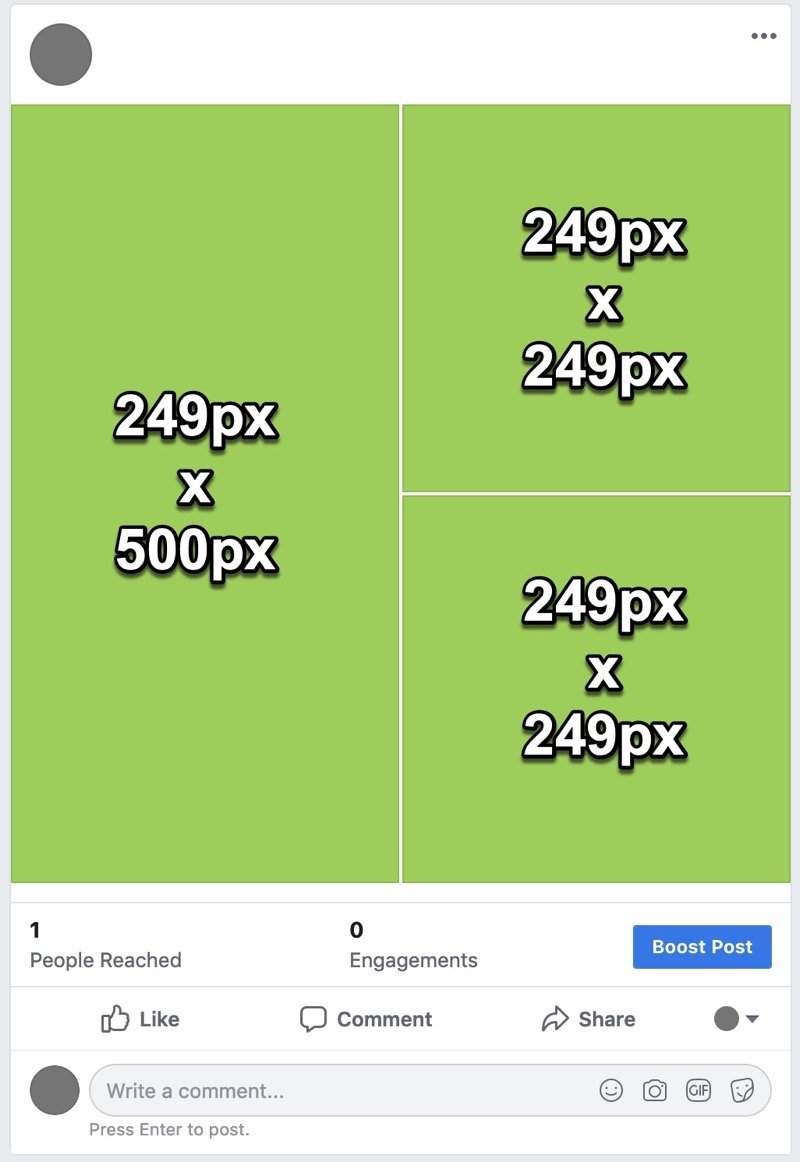
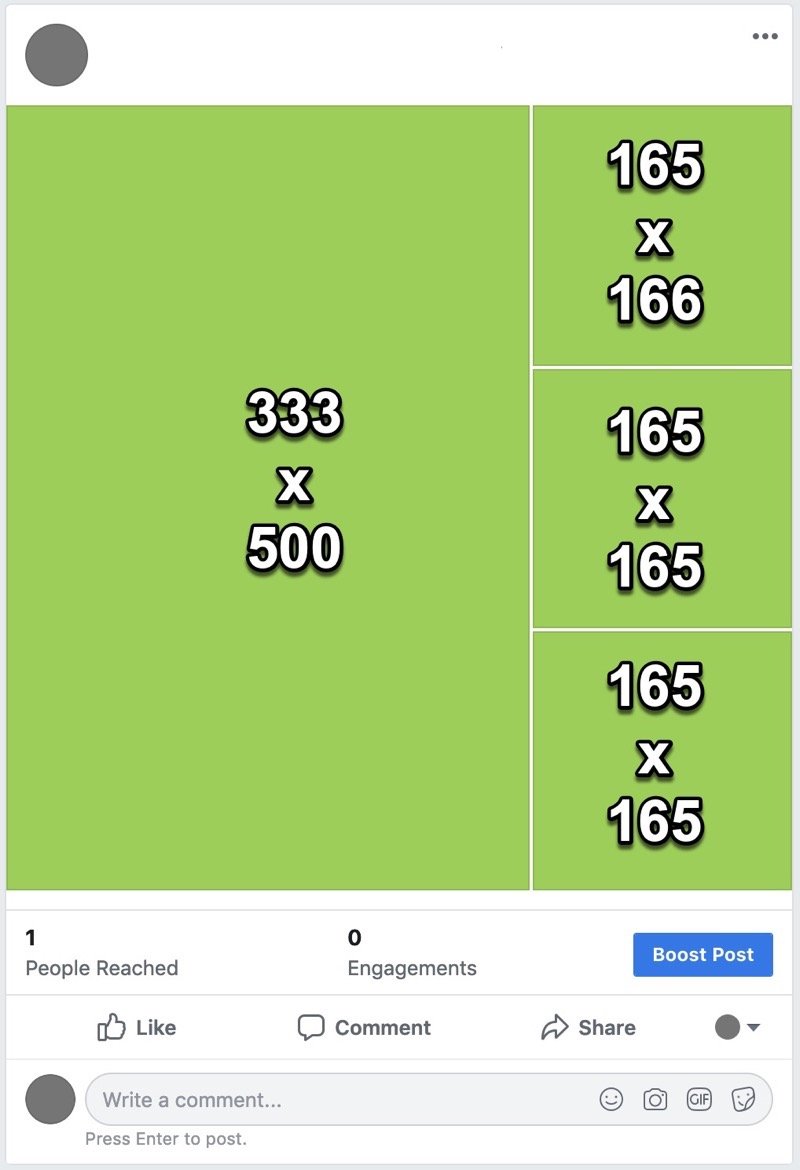
3 immagini con immagine primaria verticale (ritratto)

3 immagini con immagine primaria quadrata

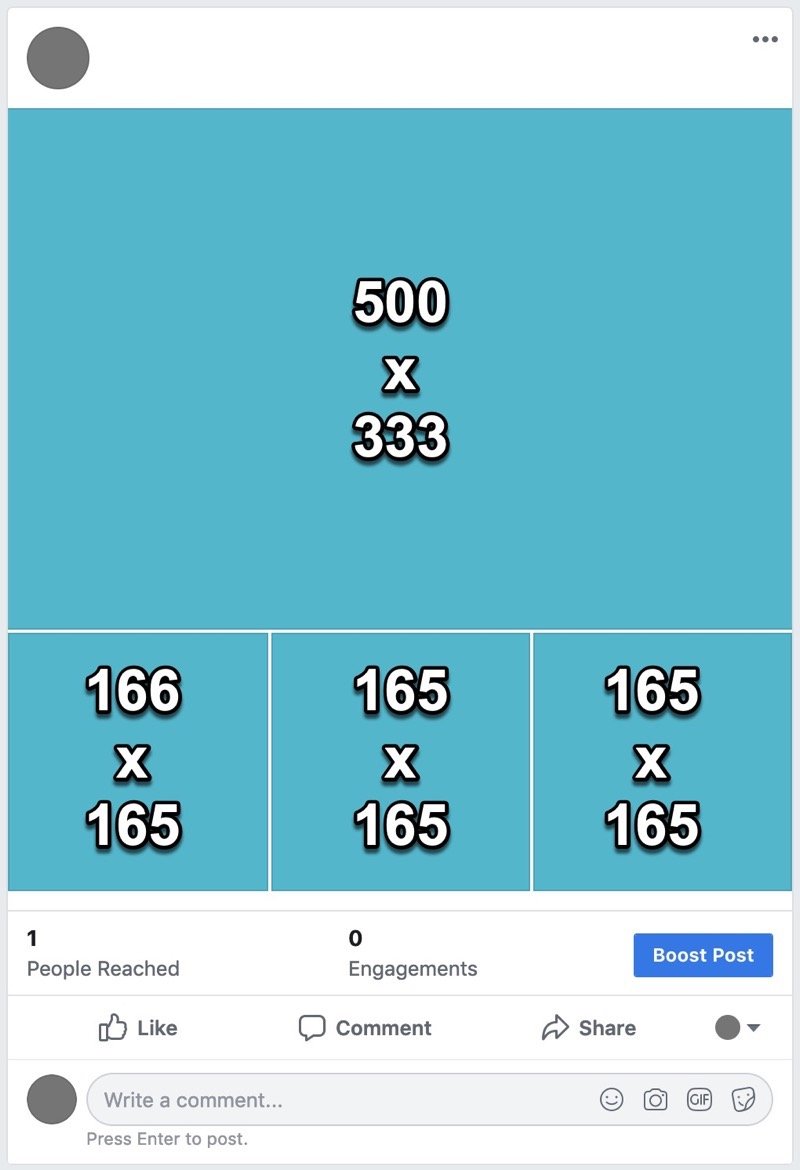
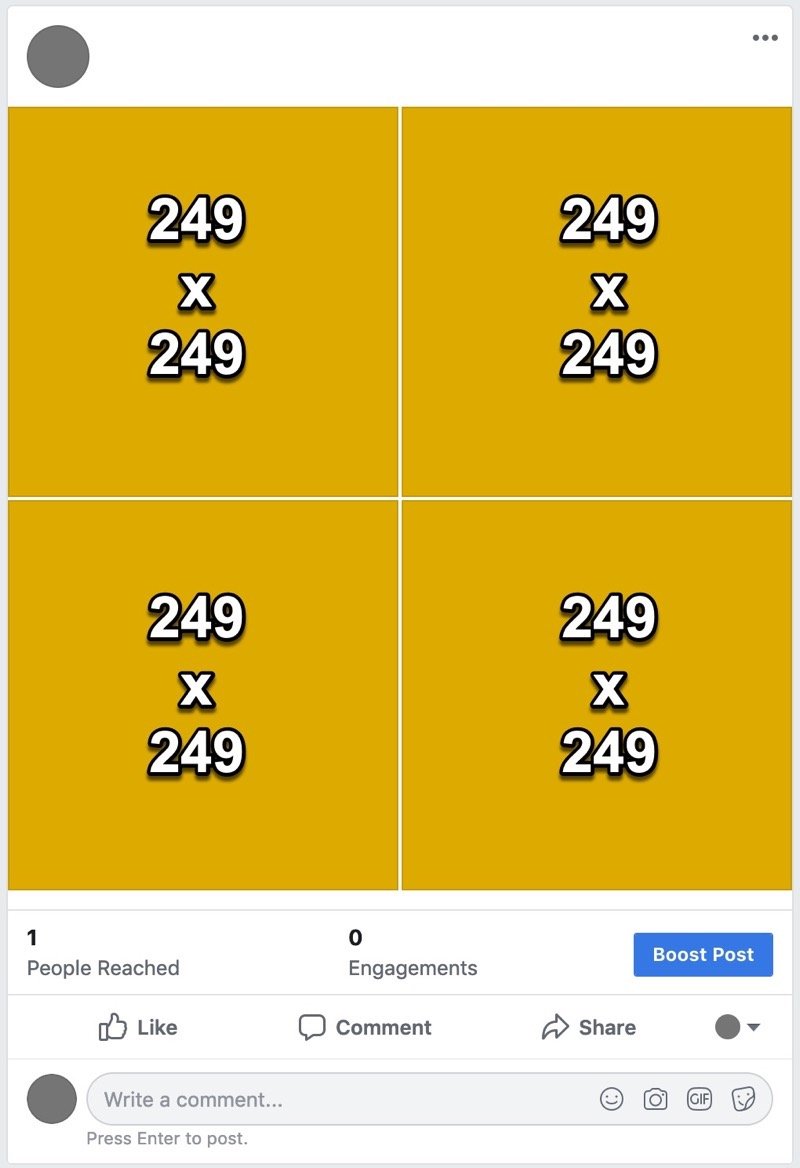
4 o più immagini con un’immagine primaria orizzontale (orizzontale)

È possibile mescolare e abbinare gli orientamenti delle immagini non primarie: verranno comunque visualizzate le stesse.
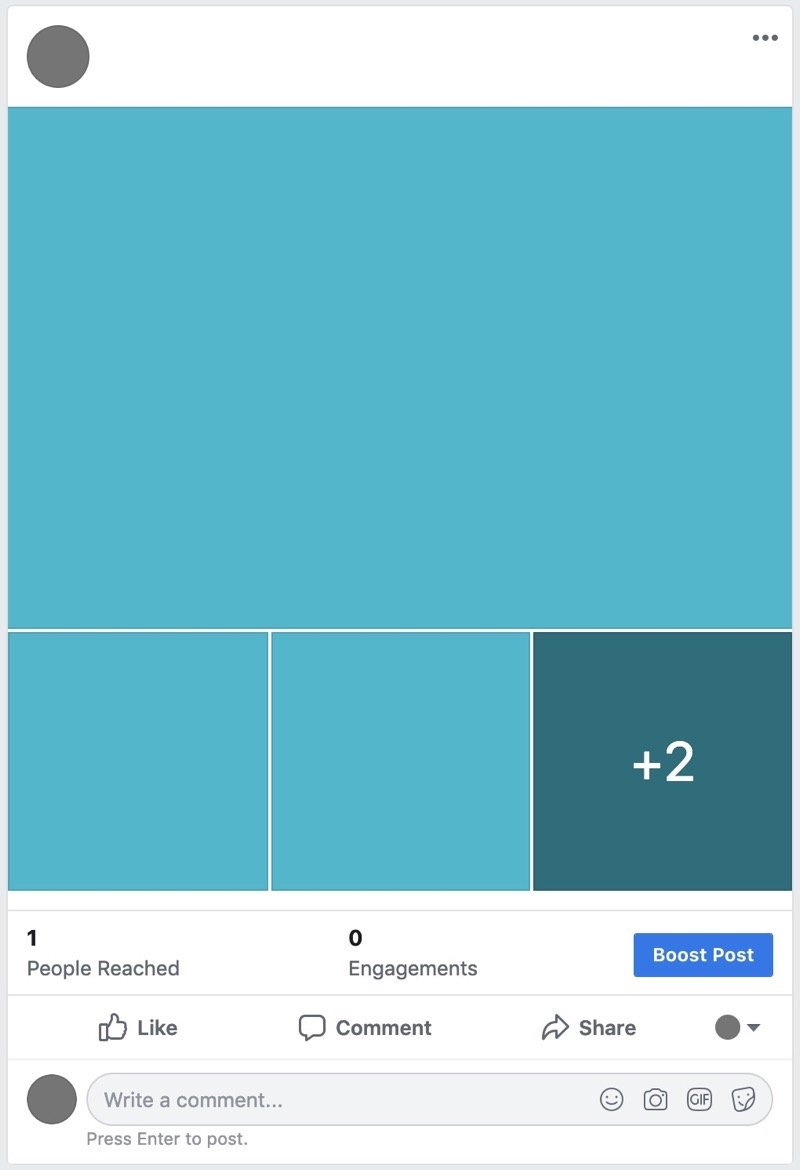
Se carichi 5 o più immagini, visualizza solo le prime 4 immagini ma aggiungerà una sovrapposizione alla miniatura in basso a destra con il numero di immagini che non vengono visualizzate (ad es. +2 o +4, ecc.). Come questo:

4 o più immagini con un’immagine primaria verticale (ritratto)

4 o più immagini con un’immagine quadrata primaria

Foto a larghezza intera sulla linea temporale di Facebook
Sì, erano fantastici. L’immagine attraversava entrambe le colonne. Ma Facebook li ha eliminati nel 2014. I tuoi aggiornamenti ora vengono visualizzati solo in una singola colonna e non è possibile allargare le foto di quella colonna.
Immagini dell’intestazione dell’evento
Indipendentemente dall’immagine della forma che carichi come immagine di intestazione per un post uniforme, verrà ritagliata con proporzioni di 16: 9. Per risultati ottimali, carica un’immagine di 1920 per 1080 pixel. Ma una cosa a cui fare attenzione è che nella vista dell’evento principale è ridotta abbastanza, quindi non usare caratteri troppo piccoli (le persone possono fare clic sull’immagine per aprire una versione più grande, ma non tutti lo faranno quello).
Quando viene visualizzato nella pagina dell’evento principale, viene ridimensionato a 500 per 262 pixel, in questo modo:

Problemi di qualità dell’immagine di Facebook
Una cosa da tenere presente è che Facebook comprime alcune immagini in modo piuttosto aggressivo quando le carichi e le visualizzi.
Ha senso, naturalmente, vogliono accelerare il caricamento delle pagine e ridurre la larghezza di banda applicando la massima compressione possibile. Non sono l’unico a desiderare che siano meno aggressivi con la loro compressione, ma quanto sarà evidente dipenderà dal fatto che cose come la gamma di colori nell’immagine e la quantità di dettagli nella tua foto.
Negli esempi sopra, la compressione JPG è molto più evidente nella versione di montaggio che nella versione di Sydney Harbour Bridge. Ho impostato le impostazioni di qualità e nitidezza per ciascuno degli originali prima che fossero caricate. Alcuni utenti hanno riferito che le immagini con molti rossi e arance sembrano mostrare gli effetti della compressione più di quelli con blu e verdi, ma dipende dall’immagine reale.
Sembra anche dipendere dal tipo di immagine che stai visualizzando. Le immagini della galleria fotografica sembrano avere meno compressione applicata nella visualizzazione rispetto agli elementi di design come la foto di copertina e l’immagine del profilo.
Ci sono alcune cose che puoi fare nel preparare le immagini prima di caricarle che possono aiutare a ridurre le probabilità che la tua immagine risulti scadente.
Carica immagini di dimensioni pari o inferiori a 99 KB. Facebook dovrebbe lasciare immagini meno di quelle intatte, il che ti dà il controllo su come viene applicata la compressione.
Carica immagini a cui non è già stata applicata molta compressione. Per i JPG, ad esempio, prova a mantenere l’impostazione di qualità a 80 o superiore – Facebook lo comprimerà comunque. Se stai usando un software che tiene conto dello spazio colore (come Lightroom o Photoshop), usa lo spazio colore sRGB. E il caricamento di immagini che sono già ridimensionate per avvicinarsi o alla dimensione del display di destinazione e non eccessivamente nitide sembra funzionare bene.
Metadati immagine su Facebook
Sebbene non sia specificamente correlato alle dimensioni delle immagini, vale la pena sapere che Facebook elimina tutti i metadati dalle tue immagini. Ciò include tutto il GPS, il tipo di fotocamera e altri dati che la fotocamera potrebbe incorporare, nonché qualsiasi cosa come parole chiave o informazioni sul copyright che potresti aver aggiunto. (Esistono alcune eccezioni per Germania ).
Foglio informativo sulle foto e Immagini per Facebook
| Larghezza | Altezza | Appunti | |
| Foto di copertina / Presentazione di copertina | 820px | 360px | |
| Immagine del profilo nell’intestazione | 172px | 172px | Deve essere almeno 180 px per 180 px |
| Immagine del profilo sulla linea temporale | 40px | 40px | Stessa immagine dell’immagine principale del profilo, ridimensionata automaticamente |
| Miniatura link condiviso | 500px | 261px | Solo per miniature singole. Le miniature multiple vengono ritagliate. |
| Miniatura della foto della sequenza temporale caricata | 500 px max | 750px max | Vedi le eccezioni sopra per più immagini. |
| Immagine intestazione evento | 500px | 262px | Solo formato 16: 9. Per risultati ottimali, carica un’immagine di 1920 x 1080 px. |