Qualunque sia la piattaforma social che decidi di usare per la tua azienda, è fondamentale curarne l’aspetto grafico. I social sono un potente mezzo di comunicazione che collega clienti e aziende. Ecco perché non puoi sottovalutare un’opportunità così evidente!
Come imprenditore, è importante trasmettere il proprio brand attraverso una comunicazione visiva che non si ferma ad un sito web favoloso. Ogni elemento grafico dev’essere ribadito su ogni singolo canale offline e online, in modo da creare coerenza visiva e una forte riconoscibilità.
Vediamo nel dettaglio i principali requisiti e le dimensioni delle immagini di Facebook, Instagram, Linked In, Pinterest, Twitter e You Tubea

La fruizione dei contenuti social da dispositivi mobile ha rivoluzionato il modo di comunicare dei social stessi. Una comunicazione sempre più basata sul visual, sul necessario dono della sintesi e sull’uso persuasivo della scrittura fa sì che la vita professionale di un social team si caratterizzi di semplici regole e accorgimenti che semplificano il lavoro, fanno trasparire una conoscenza dello strumento e soprattutto generano conversioni. Fra questi accorgimenti c’è di sicuro l’attenzione alle dimensioni che le immagini devono avere sui social, dimensioni che frequentemente cambiano e che è sempre avere bene in mente per evitare di pubblicare immagini non perfettamente visualizzabili. A seconda del social e della tipologia di post, ogni immagine ha dimensioni e struttura diverse. Il lavoro del grafico del team non sarà, dunque, quello di creare un’immagine con ratio 16:9 adatta a tutte le cover, ma servirsi di alcuni valori minimi e massimi per far sì che il concept (e il suo lavoro) venga valorizzato ovunque.
Dimensione foto copertina Facebook
Raccomandazione : utilizzare un’immagine larga almeno 820 pixel e alta 360 pixel. Ma se vuoi una qualità migliore, usa un’immagine che sia almeno 1640 pixel per 720 pixel .
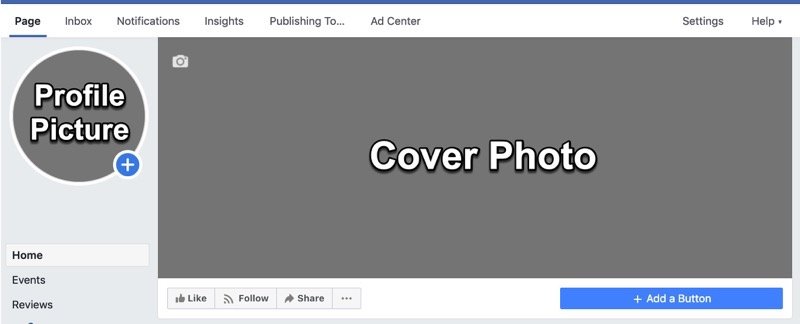
La foto di copertina di Facebook è l’ampio spazio dell’immagine panoramica nella parte superiore della sequenza temporale. A volte viene anche chiamata immagine del banner o foto dell’intestazione.

La modalità di visualizzazione varia in base alle dimensioni della finestra del browser o dello schermo del dispositivo. E non tutta l’immagine è visibile su ogni display.
Su un browser desktop, viene visualizzata l’intera larghezza dell’immagine. Ma ci sono strisce sottili dall’alto e dal basso che vengono tagliate. Ogni striscia è alta 24 px.
Sull’app mobile, ottieni l’altezza completa, ma le strisce più grandi vengono tagliate da ogni lato. Ognuna di queste strisce ha una larghezza di 90 pixel.
Ciò significa che c’è una zona sicura nel mezzo dell’immagine. Qualcosa al di fuori di quella zona sicura non sarà visibile ad almeno alcuni utenti qualche volta. Quindi non vorrai includere alcune informazioni vitali come testo, parte di un logo o facce in una foto di gruppo, vicino ai bordi dell’immagine, ad esempio.
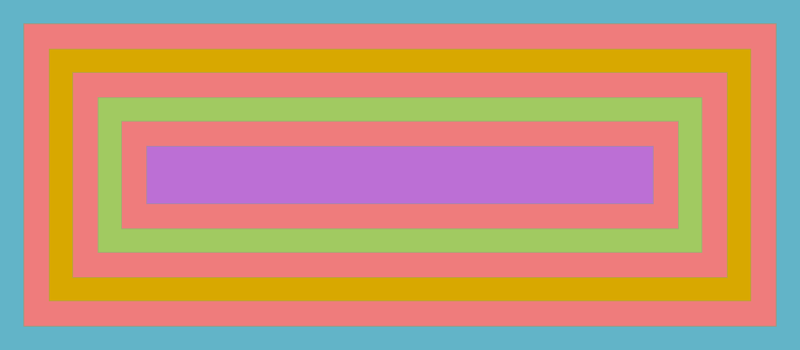
Ecco una visualizzazione di ciò che intendo. Questa è l’immagine originale che userò per l’illustrazione. Ogni banda ha esattamente 25 pixel di larghezza.

Visualizzato in un browser web, assomiglia a questo, con le bande tagliate in alto e in basso:

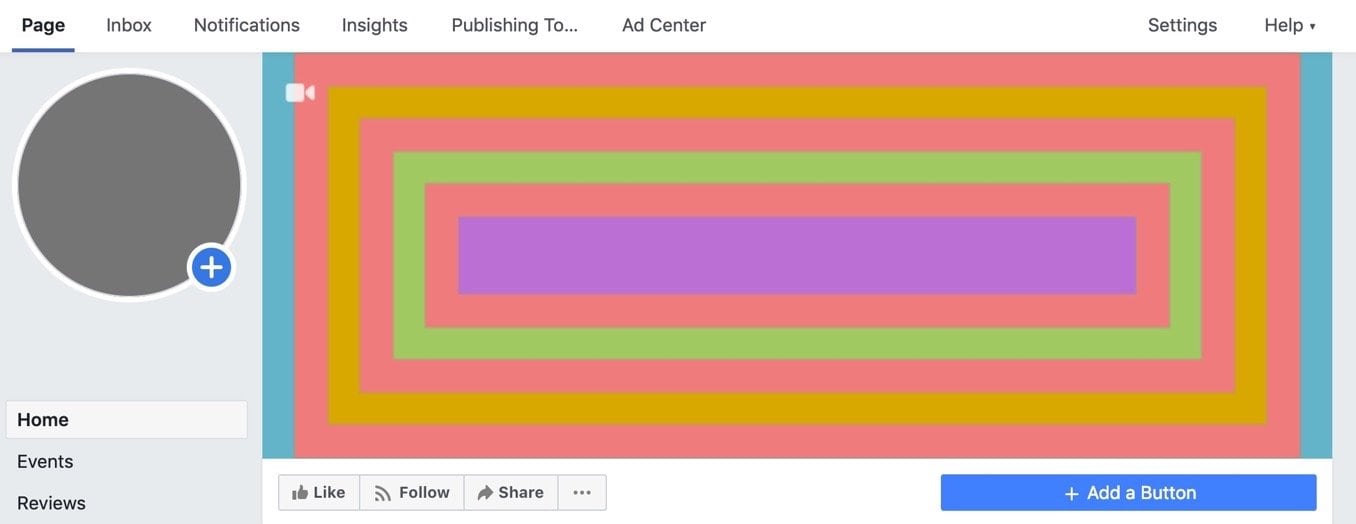
Nell’app mobile di Facebook, appare così, con i lati tagliati:

Quindi quello che vorrai fare è assicurarti che qualsiasi informazione visiva importante sia lontana dai bordi dell’immagine, almeno 24 pixel dall’alto o dal basso e almeno 90 pixel da ogni lato. Rimanendo così nell’area verde che vedi nell’immagine sotto:

Naturalmente, se stai seguendo la mia raccomandazione e stai caricando un’immagine a doppia risoluzione, ovviamente vorrai raddoppiare tutte quelle dimensioni.
Modifica della foto di copertina di Facebook
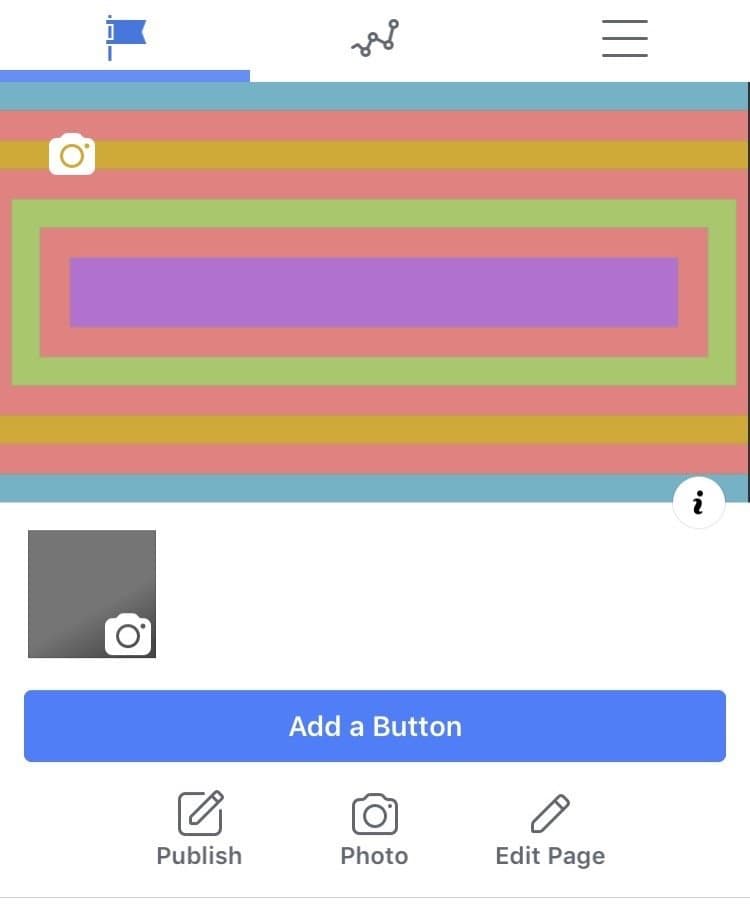
Se hai appena impostato un nuovo profilo o pagina Facebook e non hai ancora una foto di copertina, fai clic sul pulsante “Aggiungi una copertina” nella parte superiore della pagina dove andrà la Foto di copertina.
Dopo aver aggiunto la tua foto, puoi sostituirla facilmente. Quando hai effettuato l’accesso al tuo account e nella vista Timeline, sposta il mouse sull’icona della fotocamera in alto a sinistra nella sezione della foto di copertina. Quando il cursore si posiziona su di esso, passerà a “Cambia copertina”. Facendo clic su di esso si apre un menu a discesa da cui è possibile scegliere la fonte per la nuova foto. Questo è anche lo stesso menu da utilizzare se si desidera rimuovere o riposizionare una foto esistente.
Tipi di foto di copertina: immagini singole
In termini di tipi di immagini, i panorami sono ideali. Anche le colture semplici funzionano, sebbene l’efficacia varierà ovviamente in base all’immagine. E non c’è niente che ti impedisce di assemblare più foto in un collage nel tuo software di imaging, salvarlo come un singolo file di immagine e caricarlo. Come questi, ad esempio:

Presentazioni in copertina: slide automatico di più immagini
Fino a poco tempo fa, era possibile scegliere una sola foto da utilizzare come foto di copertina statica. Ma è stata aggiunta una nuova funzionalità: le presentazioni. Ora puoi selezionare fino a 5 foto che ruotano. Accedi a questa funzione tramite lo stesso menu che ti consente di aggiungere o modificare la foto di copertina (ovvero l’icona della fotocamera in alto a sinistra nella sezione dell’immagine di copertina).
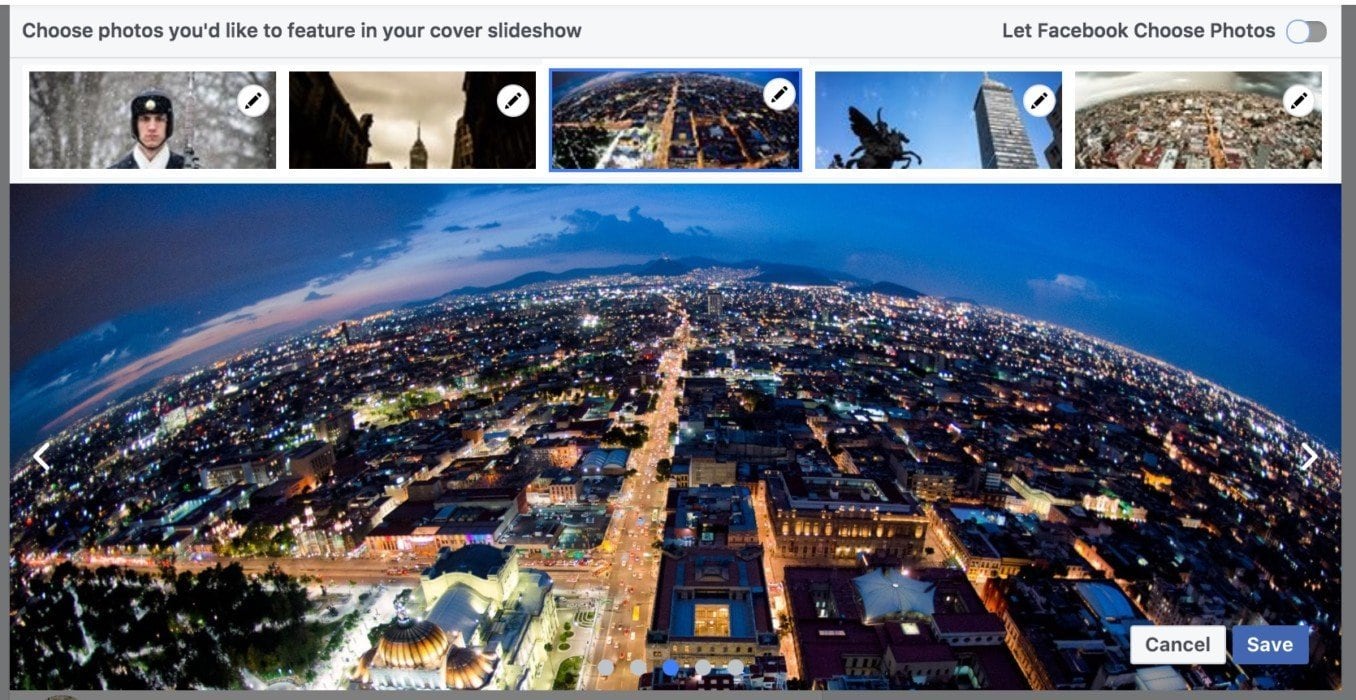
Quando crei una presentazione, ti viene data la possibilità di selezionare fino a 5 immagini che verranno utilizzate. Utilizza la striscia di pellicola in alto per scegliere le immagini tra quelle esistenti o caricarne di nuove. È quindi possibile fare clic sulla miniatura e ottenere un’anteprima di come apparirà nello spazio più grande sotto le anteprime. È possibile fare clic e trascinare in quella sezione per riposizionare l’immagine nella finestra.

Puoi anche avere una versione generata dinamicamente che consente a Facebook di scegliere le foto in base a ciò che funziona bene e in base all’attività sulla tua pagina. Puoi attivare o disattivare questa funzione utilizzando l’interruttore in alto a destra nella schermata di modifica della presentazione.
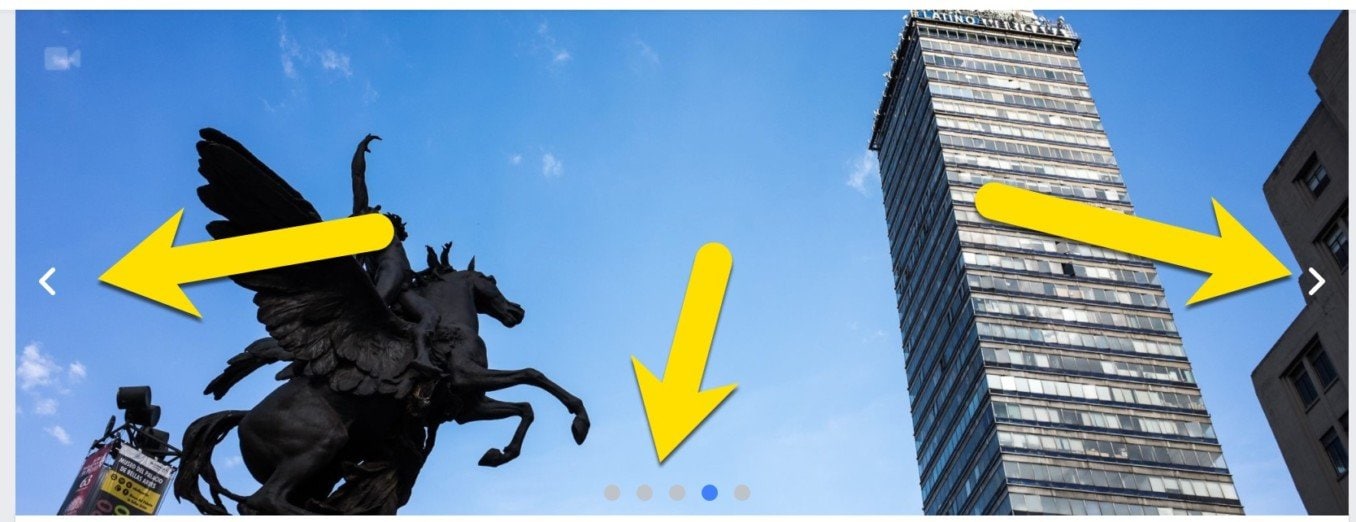
Se stai usando la copertina della presentazione, i tuoi visitatori possono navigare attraverso la presentazione usando le frecce su ciascun lato o gli indicatori di posizione in basso.

Ci sono due cose che trovo strane nel modo in cui le presentazioni attualmente vengono visualizzate dai visitatori. Il primo è che la presentazione non avanza automaticamente. Quindi, per vedere più di un’immagine nella presentazione, i tuoi visitatori dovranno sapere di avanzare manualmente. Sospetto che solo una percentuale molto piccola lo farà. La seconda cosa è che se si disattiva l’opzione per Facebook scegliendo le immagini, le immagini vengono visualizzate nello stesso ordine ogni volta anziché in modo casuale. Il risultato di entrambe queste cose è che, almeno nel modo in cui è attualmente implementato, è probabile che la stragrande maggioranza dei visitatori della tua pagina vedrà solo la prima immagine.
Video di copertina
Ora puoi anche usare file video per la tua area banner. Devono essere tra 20 e 90 secondi e misurare almeno 820 per 312 pixel. La dimensione consigliata è 820 per 462.
Se stai girando un video per questo utilizzando una fotocamera che ti consente di scegliere la risoluzione video, la modalità 720p sarebbe un buon punto di partenza perché misura 1280 per 720, che ha comodamente una risoluzione sufficiente.
Immagine del profilo di Facebook
L’immagine del profilo si trova a sinistra della foto di copertina nel display del browser Web. Era un quadrato, ma ora è un cerchio nella versione desktop mentre è ancora un quadrato nell’app mobile. Ha una sottile linea bianca attorno che viene applicata automaticamente.
Qualunque sia la forma dell’immagine che carichi, verrà ritagliata in un cerchio. Viene visualizzato con un diametro di 172 pixel in un browser Web e molto più piccolo nell’app mobile.
Quando si seleziona una foto per aggiungere un’immagine del profilo, si avrà la possibilità di spostare la messa a fuoco (supponendo che non sia quadrata) e di ingrandire e rimpicciolire (purché superi la risoluzione minima).
Una volta effettuato l’accesso, fai clic sulla piccola icona della videocamera in basso a destra nell’immagine del profilo, mentre al passaggio del mouse si sovrapporrà a un link “cambia immagine”.
Suggerimento: se trovi che l’immagine del tuo profilo risultante, dopo essere stata ridimensionata su Facebook, è sfocata, prova a caricare un’immagine due volte più grande dell’immagine ridimensionata (cioè un’immagine che è 344px di 344px). Ho scoperto che in molti casi ciò può dare un risultato più nitido .
Immagine del profilo sulla linea temporale
L’immagine del profilo che appare accanto al tuo nome nei commenti e nei post è la stessa immagine ed è ancora una cerchia, ma viene automaticamente ridotta a 40px di 40px .

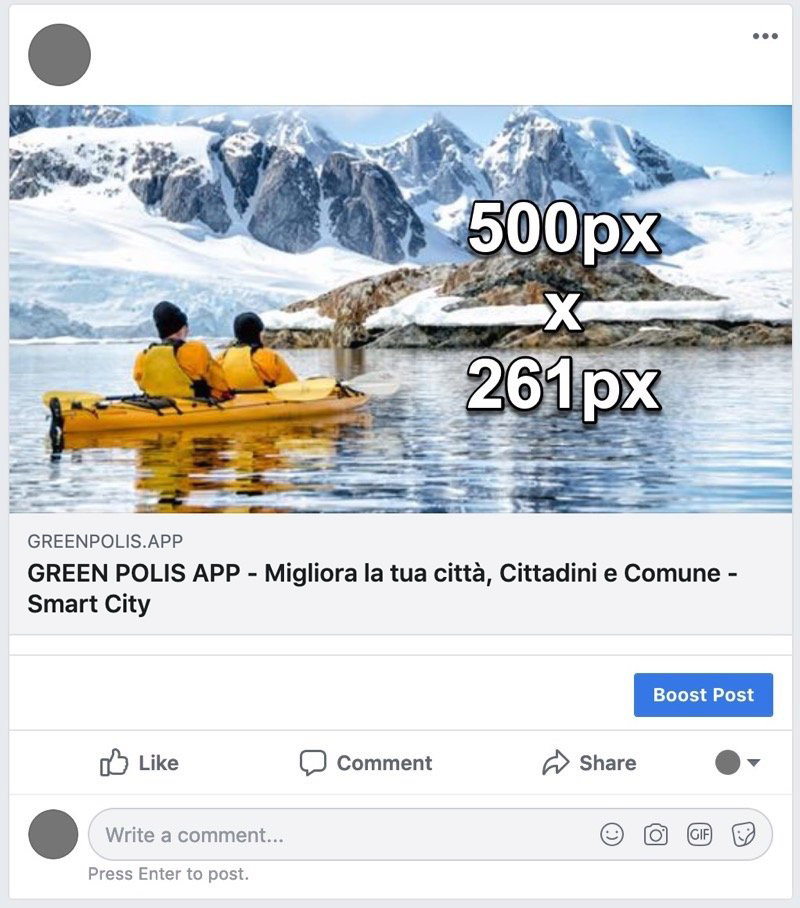
Le miniature dei collegamenti condivisi vengono visualizzate in un browser Web con una larghezza di 500 pixel e un’altezza di 261 pixel.

Per un po ‘, è stato possibile scegliere un’immagine di collegamento condiviso diversa, ma quella funzione è stata rimossa. Per ora, almeno, c’è una soluzione alternativa se condividi i collegamenti utilizzando un servizio di gestione dei social media come Buffer, ma non puoi più scegliere un’immagine diversa da utilizzare all’interno di Facebook.
Se condividi collegamenti dal tuo sito, è possibile specificare quale immagine desideri utilizzare come anteprima dell’immagine, ma è qualcosa che devi impostare sul tuo sito e non rientra nell’ambito di questo post. Ma se stai cercando quali termini per Google su questo, quello che stai cercando di fare è impostare la proprietà “og: image” nei metadati Open Graph della pagina. Ecco la documentazione di Facebook e se stai usando un CMS come WordPress per il tuo sito ci sono plugin che possono gestirlo per te.
Quello che puoi ancora fare è aggiungere più miniature che siano in aggiunta all’originale (non in posizione). Quando vai a condividere un link, usa la sezione inferiore del popup per aggiungere altre immagini. Ma non puoi più deselezionare l’immagine originale come una volta.

Foto sulla linea temporale
Le dimensioni e il layout delle miniature nella sequenza temporale variano in base al numero di immagini che condividi nello stesso post e all’orientamento delle immagini specifiche.
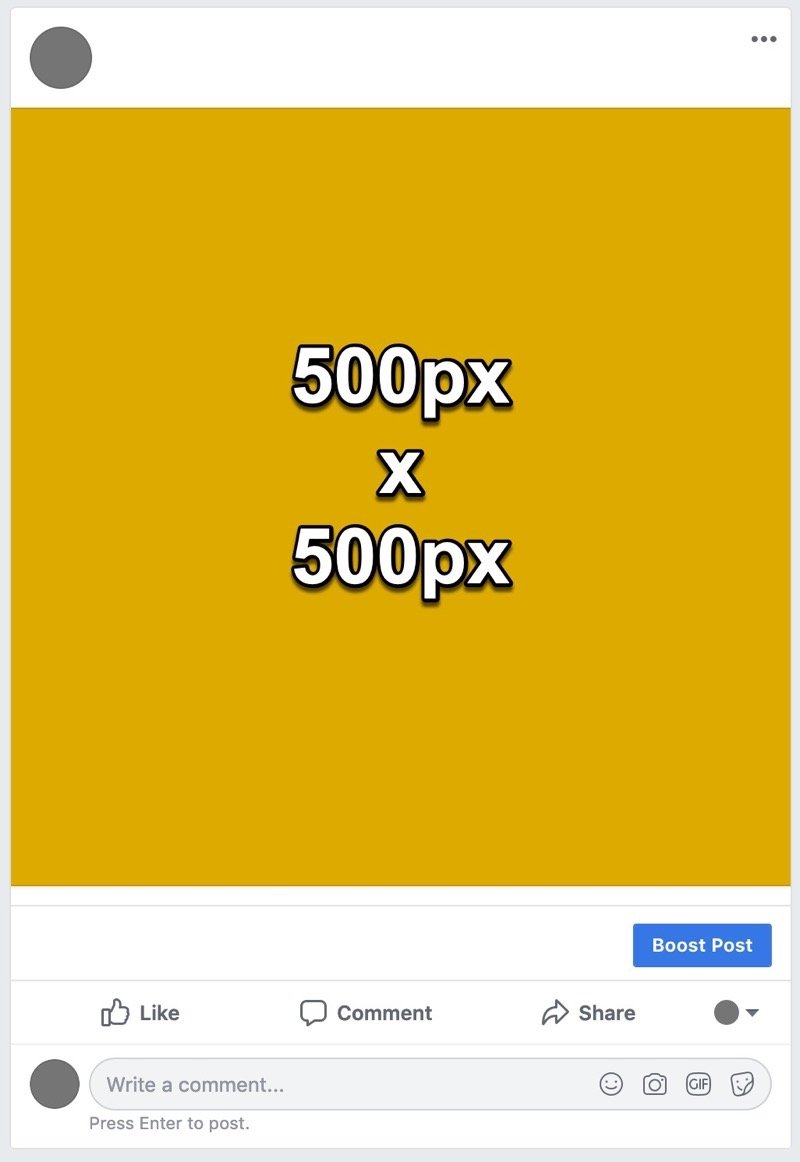
Foto singola sulla linea temporale
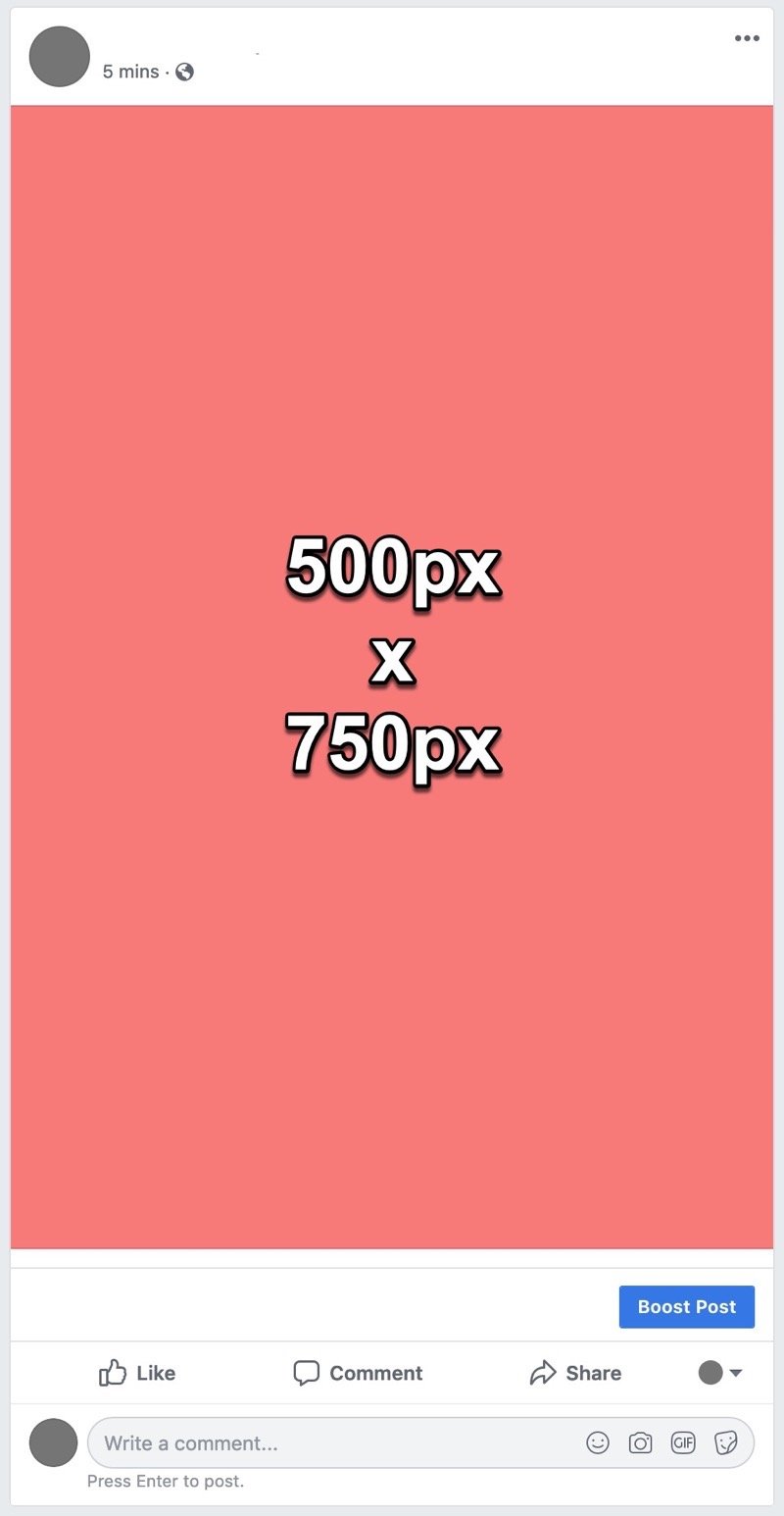
Quando si carica un’immagine nella sequenza temporale, viene generata automaticamente una miniatura per adattarla a una casella larga 500 px e alta fino a 750 px . Quindi, se si desidera utilizzare lo spazio massimo disponibile, caricare un’immagine con orientamento verticale (verticale) con un rapporto di 3: 2. Questo è un esempio dell’utilizzo dello spazio massimo disponibile:

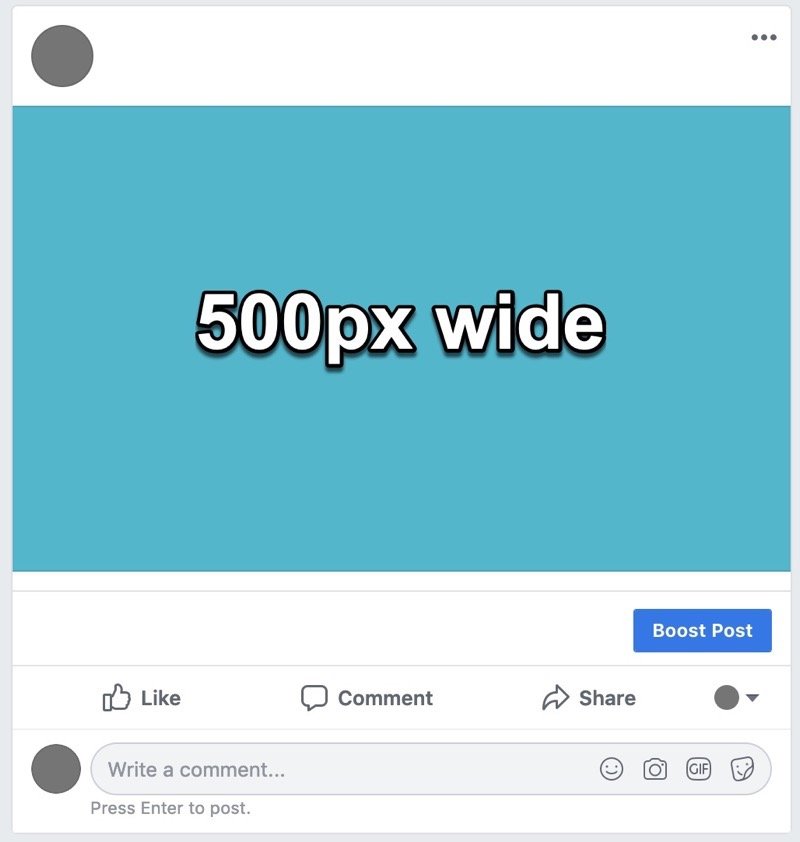
Se carichi un’immagine orizzontale (orizzontale), questa verrà ridimensionata a 500 px di larghezza e manterrà la sua forma. L’intera area dell’immagine appare senza alcun ritaglio.

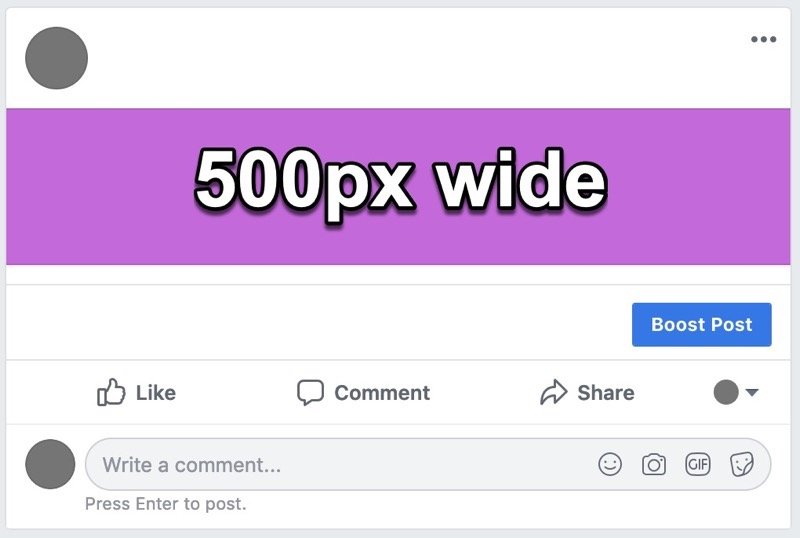
Questo è un altro rettangolo con orientamento orizzontale, ma ha proporzioni molto più strette come uno striscione o un panorama. La larghezza è di nuovo di 500 px e l’immagine viene ridimensionata in modo che appaia l’intera area dell’immagine.

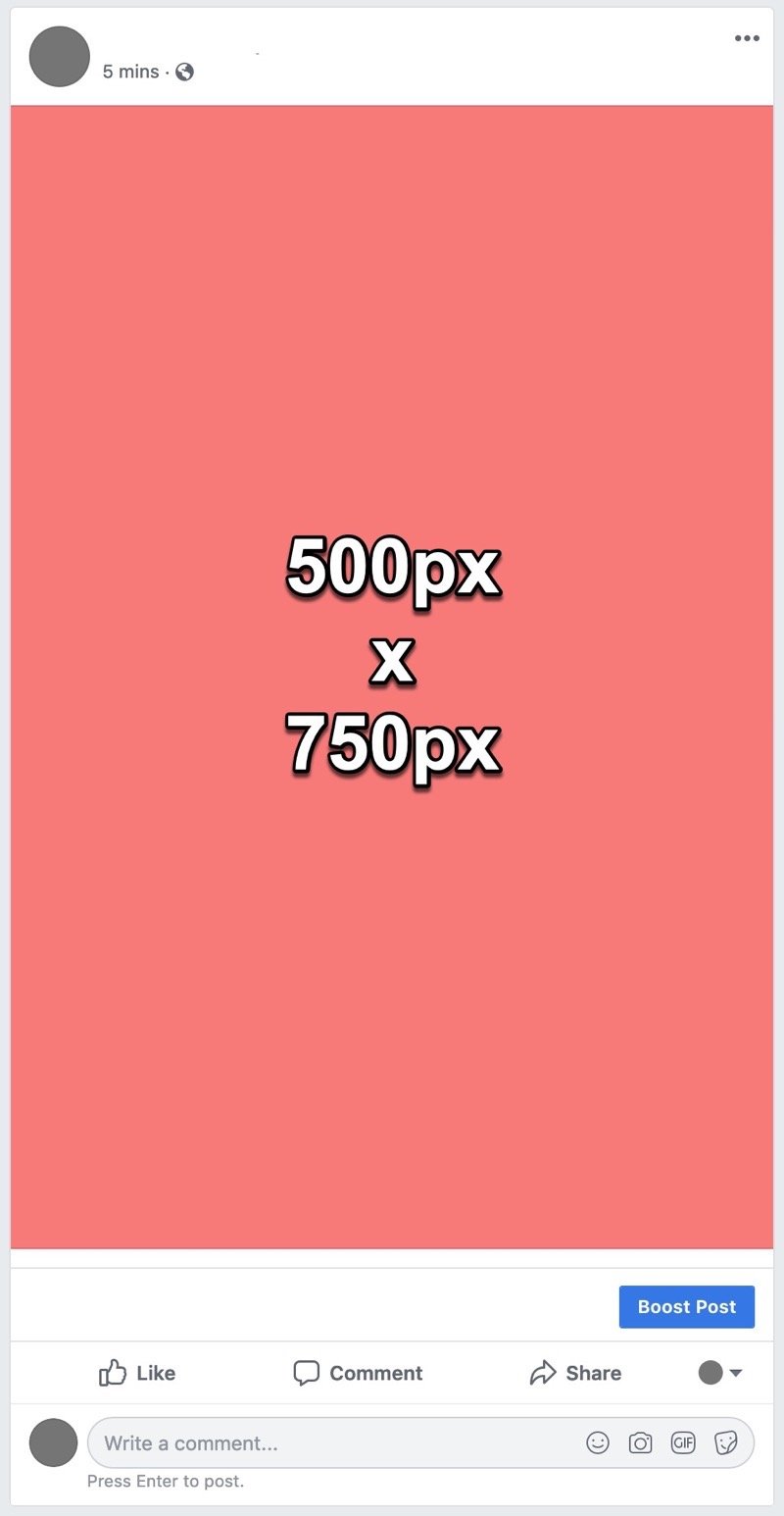
Se carichi quella stessa immagine ruotata di 90 gradi, in modo che sia alta piuttosto che larga, verrà ritagliata nell’area massima disponibile di 500 px di 750 px.

E se carichi un quadrato, verrà visualizzata l’intera immagine, con la larghezza a 500 px.